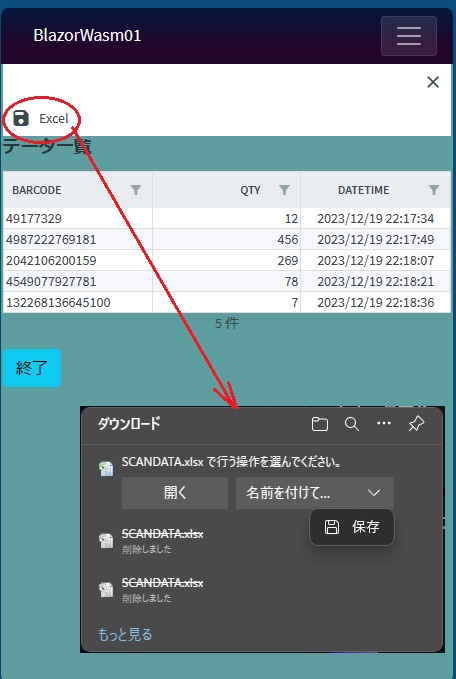
スキャンデータをメールで送信しようと考えていましたが、EXCELでダウンロードした方が、実用的と思いExcelファイルにてダウンロードするように機能追加しました。
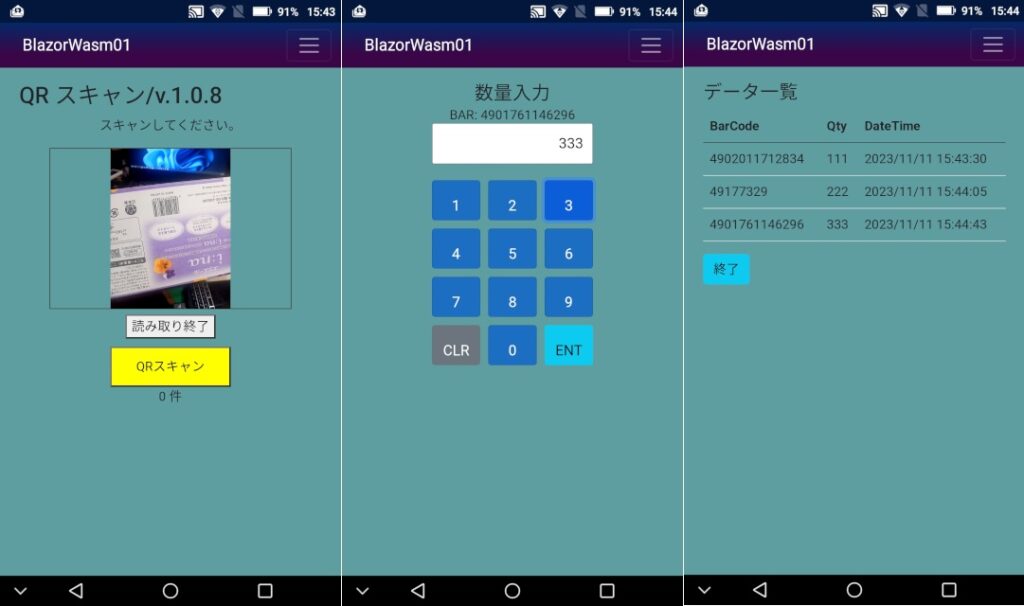
バーコード・システム / WEBアプリ版 v.1.0.8
初期バージョンが「バーコードスキャン」+「数量入力」だけだったので、今回は、収集したデータ一覧の画面を追加しました。
最初の「QRスキャン」画面の「読み取り終了」をクリックすると、作成されたデータの一覧画面を表示します。
この先は、業務アプリなら、データベースに登録という流れだと思いますが、WEB公開しているので、指定したメールアドレスに、CSV形式でメール送信という流れにしようかと考えています。

https://mobilesta-wasm01.azurewebsites.net
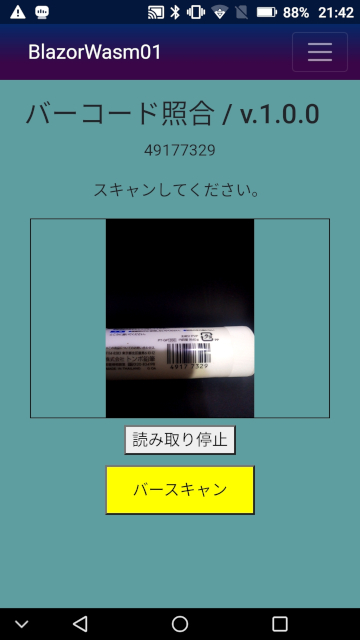
バーコード照合 / WEBアプリ版
先回、作成したQRコードスキャンのテストプログラムに少し手を加えて、2つのバーコードを照合するアプリを作成しました。
2つが一致すれば、OKサウンド、不一致ならNGサウンドを鳴らします。棚入れ時の照合や、検品などに使えるかと思います。
↓↓↓↓↓こちらのリンクからアプリを起動できます。↓↓↓↓↓
https://mobilesta-wasm01.azurewebsites.net/barcheck
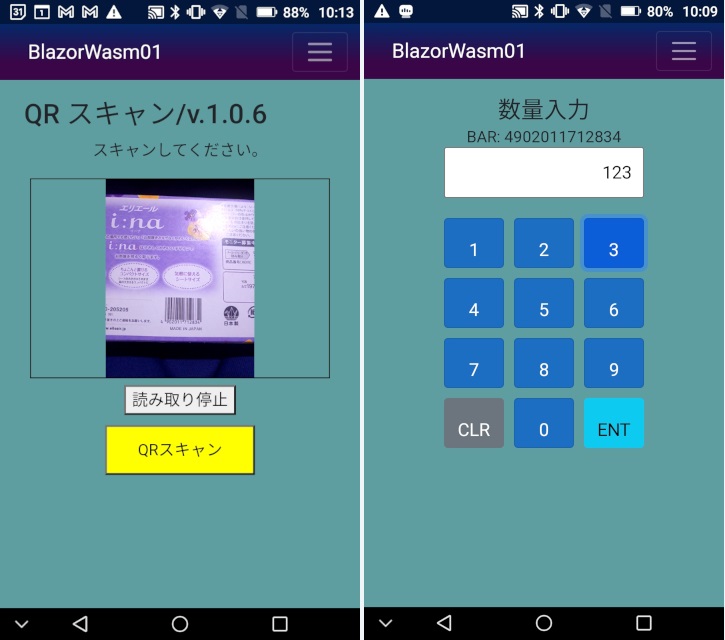
バーコード・システム / WEBアプリ版
WEBアプリで、バーコードが読み取れるのか試してみました。作成したアプリを公開します。動作のお試しレベルですが・・・。「QRスキャン」となっていますが、QRとJANコードが読み取れます。
結果は、問題なく読み取れます。ただ、スマートフォンによって画面のサイズが違うのと、カメラ性能の違いなどで、操作感が違うなあと感じましたが、問題になるレベルではないです。
また、当然ですが専用のハンディーターミナルに比べると、明らかに読み取り性能や操作性は悪いです。それでも、慣れは必要かと思われますが、検品や棚卸作業レベルなら、使えるレベルだと思います。
↓↓↓↓↓こちらのリンクからアプリを起動できます。↓↓↓↓↓
https://mobilesta-wasm01.azurewebsites.netWebAssemblyでの動作は、ネットワークに繋がっていなくても問題ないとの事ですが、実際にネットワークを切断して試してみましたが、少なくとも最初の起動時は、繋がっていないとダメなようです。wwwroot直下のリソースファイルを見に行くのか、最新バージョンをチェックしているのだと思います。
今まで、モバイルアプリ開発だと、Visual Studio + UWPや、Android Studio (Java)を使って開発していたのですが、普段使い慣れていないので結構大変でした。また、iPhone向けには、Mac Bookを購入してSwingを覚えないといけない等、なかなか手が出せない状況だったので、WEBアプリである程度の事ができるようになったのは、非常に有難いです。今までプログラマーを続けてきて、やっとこのような時代になったんだなあと、感慨深いものがあります。
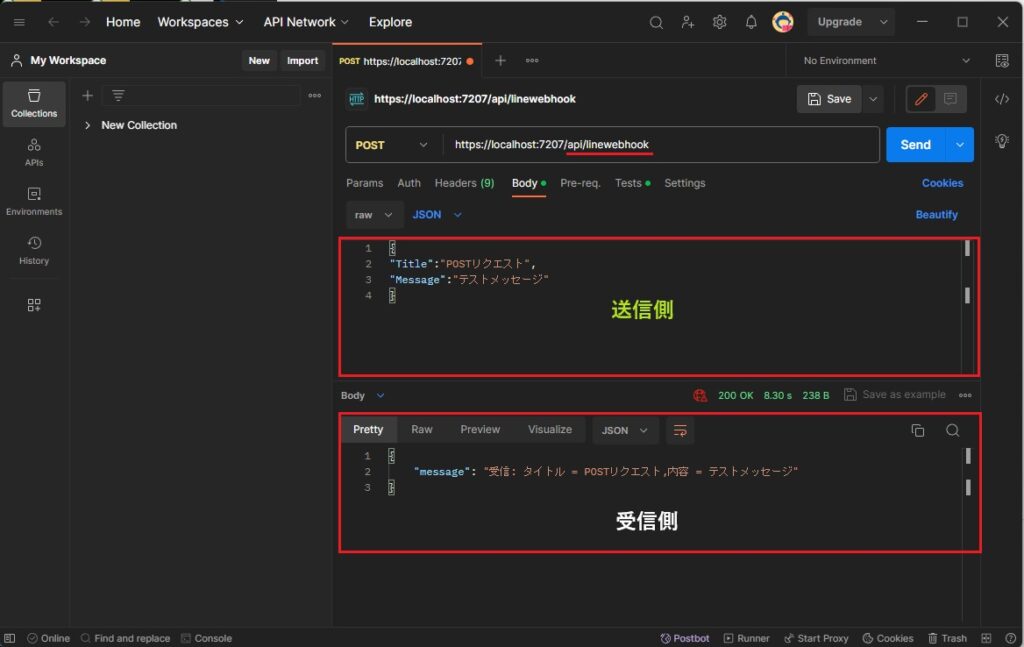
Web Api サーバー側サンプル(Asp.Net Core)
WEBシステムとの連携では、よくWEB-APIを使用しますが、そのWEB-APIのサーバー側処理のサンプルを作ってみました。動作環境としては、Azure Appサービスを使っています。(無料でいろいろできるので)
サンプルは、クライアントから、postリクエストを送信します。エンドポイント(url) = https://xxxxxxxx/api/linewebhook として作成しました。ClsPostDataクラスは、リクエストを受取る為の構造体です。
初めてWEB-APIを見る人は、良くわからないと思いますが、[HttpPost]に続く関数が、POSTリクエストの受信時に発生するイベントです。
Class名 = LineWebHookController の場合、エンドポイント(url)は、xxx/api/linewebhook となります。(そういう決まりになっている為)
※【注意】下記のサンプルでは、リクエスト元の認証の処理が書かれていません。実際に使用する際には、リクエストのヘッダー情報にシークレットKEYをセットして認証するなどの処理が必要です。
using Microsoft.AspNetCore.Mvc;
using System.Net.Mail;
namespace WebApiPost01.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class LineWebHookController : ControllerBase
{
[HttpPost]
public IActionResult Post([FromBody] ClsPostData postData)
{
// POSTリクエストデータ有無チェック
if (postData == null)
{
return BadRequest("Invalid request data.");
}
// メール送信 (POSTリクエストを受信した時に実行する処理)
Fn_SendMail(postData.Title, postData.Message);
// 戻り値(クライアント側に返す値)
return Ok(new { Message =
$"受信: タイトル = {postData.Title}," +
$"内容 = {postData.Message}"
});
}
} // EOF POST
// POSTリクエスト取得用クラス
public class ClsPostData
{
public string Title { get; set; }
public string Message { get; set; }
// ... 他のフィールドも追加できます
}
}
Asp.Net Coreには、クライアントからのPOSTリクエストをテストする、swaggerというツールが標準でついていますが、あえてPOSTMANでテストしました。
送信データは、通常JSON形式で渡す決まりになっています。このJSONデータをサーバー側のClsPostDataクラスで受け取ります。

配列あれこれ(C#)
今回は、プログラムの基本の配列について、いくつかサンプルを作成してみました。(言語は、c#を想定しています。)
[1] 最初のパターンは、文字列の配列宣言と同時にデータもセットする方法です。(宣言と同時に配列数が決まります。)
// ■
// ■
// ■ パターン①
// 文字列配列、宣言&初期化
string[] sArry = new string[] { "Jan", "Feb", "Mar", "Apr",
"May" ,"Jun", "Jul","Aug","Sep","Oct","Nov","Dec"};
// 配列のループ(foreachを使った方法)
foreach (string str in sArry)
{ // 出力
Debug.WriteLine(str);
}
// ■
// ■
// ■ パターン②
string[] sArry2 = new string[12];
sArry2[0] = "Jan";
sArry2[1] = "Feb";
sArry2[2] = "Mar";
sArry2[3] = "Apr";
sArry2[4] = "May";
sArry2[5] = "Jun";
sArry2[6] = "Jul";
sArry2[7] = "Aug";
sArry2[8] = "Sep";
sArry2[9] = "Oct";
sArry2[10] = "Nov";
sArry2[11] = "Dec";
// 配列のループ(forを使った方法)
for (int i = 0; i < 12; i++)
{ // 出力
Debug.WriteLine(sArry2[i]);
}
[3] 3つ目のパターンは、List<> を使用した方法です。この方法が汎用性が高く、<string>の中には、string(文字列)だけでなく、個別にclassで宣言した型(構造体)を指定できるので、配列をデータテーブルのように使うことができます。
業務系アプリで、データを扱う場合は必須な方法かと思います。
// ■
// ■
// ■ パターン③
List sList<string> = new List<string>();
sList.Add("Jan");
sList.Add("Feb");
sList.Add("Mar");
sList.Add("Apr");
sList.Add("May");
sList.Add("Jun");
sList.Add("Jul");
sList.Add("Aug");
sList.Add("Sep");
sList.Add("Oct");
sList.Add("Nov");
sList.Add("Dec");
// 配列のループ(foreachを使った方法)
foreach (string str in sArry)
{ // 出力
Debug.WriteLine(str);
}
[4] 最後のパターンは、System.Data.DataTable を使った方法です。業務系のアプリの場合は、必須かと思います。
名前の通りにメモリー上にテーブルを作成して使用します。型宣言が面倒に思われるかと思いますが、データベースとのやり取りがあるシステムなら、親和性が高くデータのやり取りがとてもスムーズにできます。
// ■
// ■
// ■ パターン④
DataTable dt = new DataTable();
dt.Columns.Add("No", typeof(int)); // 列(項目)を追加
dt.Columns.Add("月",typeof(string)); // 列(項目)を追加
for (int i = 0; i < 12; i++)
{ // データセット
DataRow row = dt.NewRow(); // テーブルの新しい行宣言
row["No"] = i;
row["月"] = i.ToString("D2") + "月"; // 行の項目に値セット
// テーブルに行を追加
dt.Rows.Add(row);
}
// 配列のループ(foreachを使った方法)
foreach (DataRow data in dt.Rows)
{ // 出力
Debug.WriteLine(
data["No"].ToString(),
data["月"].ToString()
);
}
python疑問あれこれ
Python学習の初心者(小・中学生)向けに、解りにくそうな点を書いてゆこうと思います。私自身は普段は別の言語を主に使用しているので塾などで教えてもらった表現と少し違うかも知れないけど、できる限り解りやすいように頑張ります。
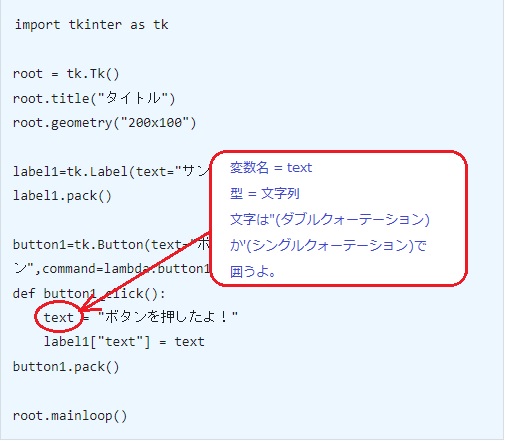
変数(へんすう)と型(かた)
・「変数(へんすう)」は、データを一時的に記憶しておく箱のようなもの。実際にはパソコンのメモリー上にデータが記憶されるよ。
・「型(かた)」は、変数の型とよく言うけど、その変数の中身の種類のことだよ。種類というのは、「文字」なのか「数値」なのか「日時」なのか。配列とか。(他にもいろいろあるけど)
Pythonは、変数を宣言するときに、型を指定しないので、何が入っているかによって扱い方(足したり、つなげたりする時)に注意が必要になるからね。
↓Pythonサンプル
import tkinter as tk
root = tk.Tk()
root.title("タイトル")
root.geometry("200x100")
label1=tk.Label(text="サンプル",background="yellow")
label1.pack()
button1=tk.Button(text="ボタン",command=lambda:button1_click())
def button1_click():
text = "ボタンを押したよ!"
label1["text"] = text
button1.pack()
root.mainloop()
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ 変数と型の説明 ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
小学校プログラミング必修化
いよいよ2020年度から、日本でも小学校のプログラミング教育が始まります。
既に始めている学校もあるようですが、「プログラミング的思考」を育てる事も目的の一つらしいです。
日本の教育は、単なる詰込み教育だったので、やっと変わるのかなあと期待しています。
プログラミングとは、自分で考える事だと私は思います。
個々の個性やレベルに合わせた教え方をしないと、ついて来れなくなります。
また覚える人も、自分の言葉に置き換えながら理解が間違っていないか、確認しながら自分の物にしなければいけません。
答えは無数にあります。途中で道に迷うこともあります。
逃げないで最後まで自分でやり遂げる力を養うには、本当に良い教育になると期待しています。
先生も生半可な忍耐力では、教えれないと思いますが・・・。
LINE STAMP-2
LINE Stamp
訳あって、LINEスタンプを作ってみようと思いました。
元々、絵の才能が無いので業務アプリの開発しかできないのですが、描いてみないことには始まらないので、やってしまいました。
①古武道系

↑大人向けに、居合道をイメージして描きました。
ペンタブレットが無いので、とりあえずマウスで頑張ってみました。一枚の図柄の作成に最低30分はかかり、それから何度も手直ししてゆく感じです。最初に描いたものも、手直ししてゆくうちに、まるっきり別の図柄になったり、言葉を変えてみたり・・・行ったり来たりです。
今回は、試行錯誤でどこまでやっていいのか分からないし、やり過ぎると滅茶苦茶になりそうで、とにかくここでリリースしなければ・・・という感じでした。
次回からは、身近な人のアドバイスをたくさんもらったり、感情や動きを入れる技術を磨いたり(モデルの知識とか・・・も)と思っています。