WEBシステムとの連携では、よくWEB-APIを使用しますが、そのWEB-APIのサーバー側処理のサンプルを作ってみました。動作環境としては、Azure Appサービスを使っています。(無料でいろいろできるので)
サンプルは、クライアントから、postリクエストを送信します。エンドポイント(url) = https://xxxxxxxx/api/linewebhook として作成しました。ClsPostDataクラスは、リクエストを受取る為の構造体です。
初めてWEB-APIを見る人は、良くわからないと思いますが、[HttpPost]に続く関数が、POSTリクエストの受信時に発生するイベントです。
Class名 = LineWebHookController の場合、エンドポイント(url)は、xxx/api/linewebhook となります。(そういう決まりになっている為)
※【注意】下記のサンプルでは、リクエスト元の認証の処理が書かれていません。実際に使用する際には、リクエストのヘッダー情報にシークレットKEYをセットして認証するなどの処理が必要です。
using Microsoft.AspNetCore.Mvc;
using System.Net.Mail;
namespace WebApiPost01.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class LineWebHookController : ControllerBase
{
[HttpPost]
public IActionResult Post([FromBody] ClsPostData postData)
{
// POSTリクエストデータ有無チェック
if (postData == null)
{
return BadRequest("Invalid request data.");
}
// メール送信 (POSTリクエストを受信した時に実行する処理)
Fn_SendMail(postData.Title, postData.Message);
// 戻り値(クライアント側に返す値)
return Ok(new { Message =
$"受信: タイトル = {postData.Title}," +
$"内容 = {postData.Message}"
});
}
} // EOF POST
// POSTリクエスト取得用クラス
public class ClsPostData
{
public string Title { get; set; }
public string Message { get; set; }
// ... 他のフィールドも追加できます
}
}
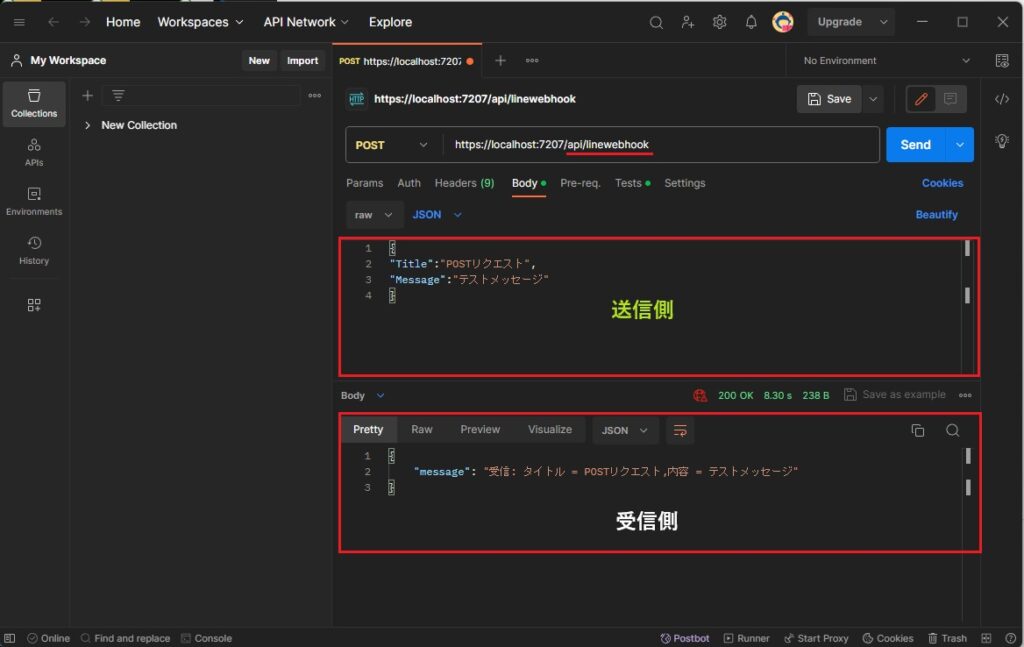
Asp.Net Coreには、クライアントからのPOSTリクエストをテストする、swaggerというツールが標準でついていますが、あえてPOSTMANでテストしました。
送信データは、通常JSON形式で渡す決まりになっています。このJSONデータをサーバー側のClsPostDataクラスで受け取ります。