Microsoft Azure サービスを使って、いろいろWEBアプリを作っているのですが、AZURE WEBアプリが他のサービスなどに接続する際の認証を、システム設定で許可してしまう方法があります。この日本語の言い回しが正しいか怪しいですが、要するにパスワードやシークレットキーなどが無しで認証する方法です。あくまで、Azure Appが、同じAzureサービスの中での認証です。「Managed ID」と呼ばれています。(特別なプリンシパル名?証明書?)
「マネージド ID」で探さないと、何故か日本語のAzureサービスのサイトでは、検索できない?みたいです。
そもそも、このAzure サービス全体的に、日本語訳が怪しい部分が多いです。機械翻訳なのでしょうか?それで、余計に混乱します。
何度やっても、今一、なんとなく・・・といった気持になるのですが、大体のポイントを残しておこうと思います。いろいろなやり方があるようで、アプリの構成によってベストプラクティスは、別々にあると思います。管理者が何度も変わるような職場でしたら、難しい方法は避けた方が、良いと思います。
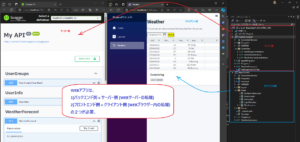
今回は、Azure SQLサーバーにAzure Appから繋ぐのに、Managed IDを経由しました。(全部は説明できないので要点のみ)
①まずは、「マネージド ID」を作る。
②できているか、確認。
「マネージド ID」を作成すると、自動的に「エンタープライズアプリケーション」(サービス プリンシパル)が同じ名前で作成される。これは、「アプリの登録」を作成した場合と同じ動作。
リストにデフォルトでフィルターが掛かっていると、一覧に表示されないので、フィルターを削除しないと探せません。
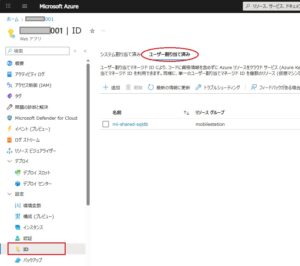
③Azure Appで、「ID」をオンにして、「ユーザー割り当て済み」に追加。なんで「マネージド ID」と表示されていないのか?と疑問に思いますが・・・。
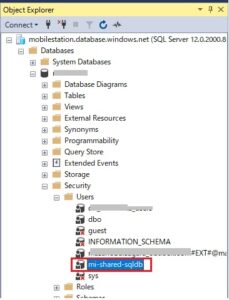
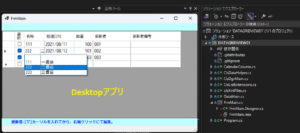
④Azure SQL Database側でも、ユーザーの追加と、権限を追加。
Azure SQLにユーザー登録する際、外部ユーザーを登録できる権限がないといけません。
何故、Managed IDでやりたかったというと、プログラムのソースコードに、認証で使うシークレットを書きたくなかったからです。その分、設定はいろいろと複雑です・・・・。