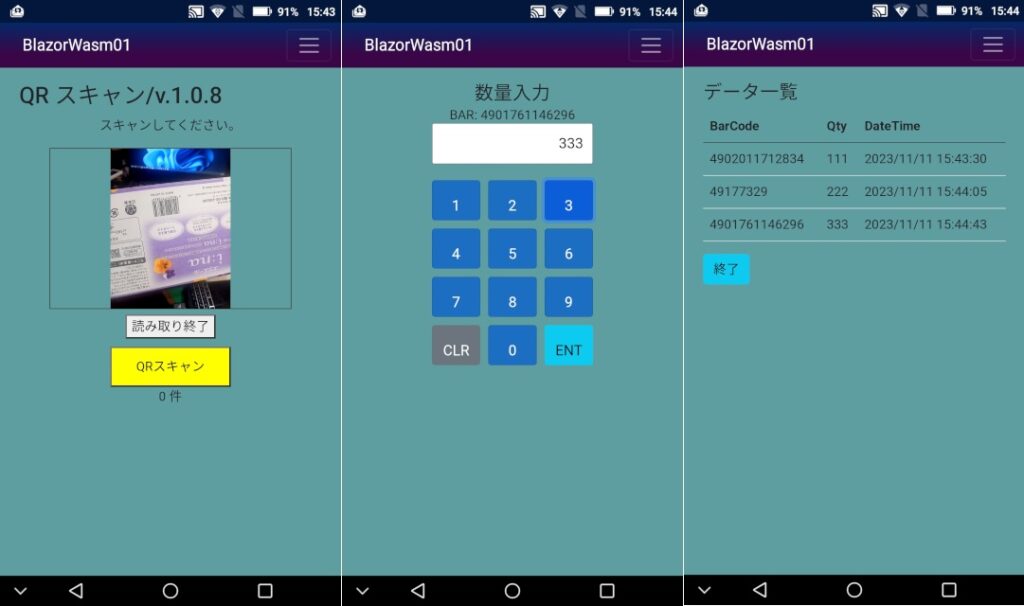
初期バージョンが「バーコードスキャン」+「数量入力」だけだったので、今回は、収集したデータ一覧の画面を追加しました。
最初の「QRスキャン」画面の「読み取り終了」をクリックすると、作成されたデータの一覧画面を表示します。
この先は、業務アプリなら、データベースに登録という流れだと思いますが、WEB公開しているので、指定したメールアドレスに、CSV形式でメール送信という流れにしようかと考えています。

https://mobilesta-wasm01.azurewebsites.net
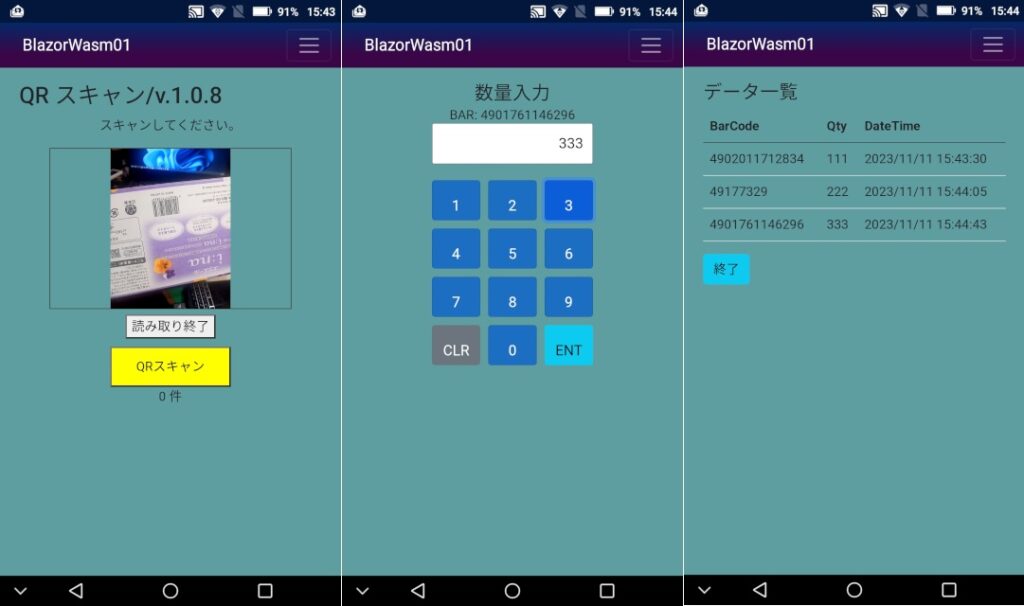
初期バージョンが「バーコードスキャン」+「数量入力」だけだったので、今回は、収集したデータ一覧の画面を追加しました。
最初の「QRスキャン」画面の「読み取り終了」をクリックすると、作成されたデータの一覧画面を表示します。
この先は、業務アプリなら、データベースに登録という流れだと思いますが、WEB公開しているので、指定したメールアドレスに、CSV形式でメール送信という流れにしようかと考えています。

https://mobilesta-wasm01.azurewebsites.net
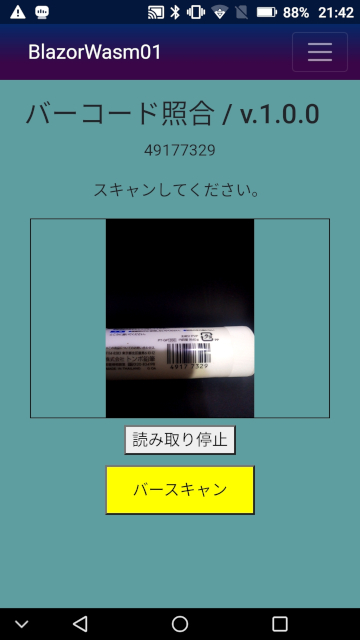
先回、作成したQRコードスキャンのテストプログラムに少し手を加えて、2つのバーコードを照合するアプリを作成しました。
2つが一致すれば、OKサウンド、不一致ならNGサウンドを鳴らします。棚入れ時の照合や、検品などに使えるかと思います。
↓↓↓↓↓こちらのリンクからアプリを起動できます。↓↓↓↓↓
https://mobilesta-wasm01.azurewebsites.net/barcheck
WEBアプリで、バーコードが読み取れるのか試してみました。作成したアプリを公開します。動作のお試しレベルですが・・・。「QRスキャン」となっていますが、QRとJANコードが読み取れます。
結果は、問題なく読み取れます。ただ、スマートフォンによって画面のサイズが違うのと、カメラ性能の違いなどで、操作感が違うなあと感じましたが、問題になるレベルではないです。
また、当然ですが専用のハンディーターミナルに比べると、明らかに読み取り性能や操作性は悪いです。それでも、慣れは必要かと思われますが、検品や棚卸作業レベルなら、使えるレベルだと思います。
↓↓↓↓↓こちらのリンクからアプリを起動できます。↓↓↓↓↓
https://mobilesta-wasm01.azurewebsites.netWebAssemblyでの動作は、ネットワークに繋がっていなくても問題ないとの事ですが、実際にネットワークを切断して試してみましたが、少なくとも最初の起動時は、繋がっていないとダメなようです。wwwroot直下のリソースファイルを見に行くのか、最新バージョンをチェックしているのだと思います。
今まで、モバイルアプリ開発だと、Visual Studio + UWPや、Android Studio (Java)を使って開発していたのですが、普段使い慣れていないので結構大変でした。また、iPhone向けには、Mac Bookを購入してSwingを覚えないといけない等、なかなか手が出せない状況だったので、WEBアプリである程度の事ができるようになったのは、非常に有難いです。今までプログラマーを続けてきて、やっとこのような時代になったんだなあと、感慨深いものがあります。